Que signifie optimiser ses images ?
L’optimisation d’image consiste à réduire la taille des fichiers images tout en veillant à garder la qualité initiale.
L’idéal est de mettre en ligne des images de haute qualité sur votre site internet, sans ralentir les pages avec des fichiers trop volumineux.
Tout le monde devrait porter une attention particulière à l’optimisation des images, car c’est l’un des moyens les plus courants d’augmenter la vitesse d’un site Web.
Ce qui est bien avec l’optimisation d’image, c’est qu’elle ne nécessite aucune compétence en développement, elle est donc facile à réaliser par tout propriétaire de site internet WordPress.
Vous pouvez choisir d’ajuster et de redimensionner chaque image de votre site manuellement, ou d’utiliser un plug-in qui optimisera toutes les images pour vous.
Sommaire
Pourquoi optimiser ses images ?
1. Améliorer les temps de chargement des pages
La plupart des utilisateurs privilégient les sites qui se chargent rapidement. Cela est particulièrement vrai pour le nombre croissant de personnes qui utilisent des smartphones.
Les pages qui se chargent en moins de deux secondes ont un taux de rebond moyen de 9 %, tandis que les pages qui mettent cinq secondes à se charger ont un taux de rebond de 38 % !
Taux de rebond = pourcentage d’internautes qui sont entrés sur un site et l’ont quitté, sans avoir consulté d’autres pages.
Cela se traduit par moins d’engagements des utilisateurs et moins de taux de conversion.
2. Améliorer l’expérience utilisateur
Des temps de chargement plus rapides permettent aux utilisateurs d’accéder rapidement aux pages et de s’engager plus facilement.
Le faire attendre, c’est prendre le risque d’une part de recevoir des commentaires négatifs et d’autre part de le perdre, car il a préféré aller voir ailleurs.
Si vos pages sont conçues pour convertir, collecter des prospects ou vendre, chaque visiteur perdu est une perte de revenus…
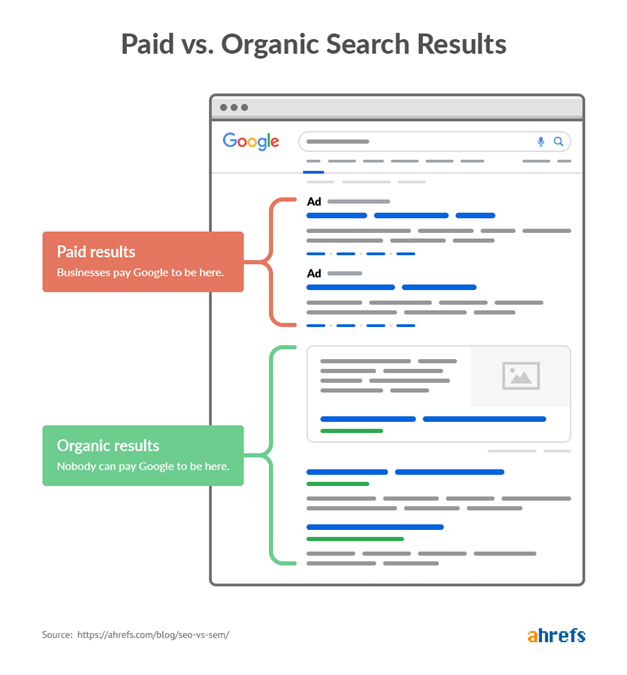
3. Améliorer le référencement naturel
Le référencement des images correspond à l’ensemble des techniques permettant d’indexer et d’optimiser la présence des images d’un site sur les moteurs de recherche.
Un bon référencement naturel des images garantit une meilleure visibilité dans Google Images. Il permet également d’améliorer le classement de vos pages et donc d’augmenter le trafic de votre site.
L’optimisation d’image peut être effectuée manuellement ou avec un plug-in qui se chargera du travail pour vous en mode automatique.
Plus loin, nous verrons comment vous pouvez optimiser automatiquement les images WordPress.
Optimiser ses images pour de meilleures performances
Il existe trois façons principales d’optimiser une image pour de meilleures performances : modifier le format de fichier, compresser le fichier image et modifier les dimensions de l’image.
1. Changer le format du fichier image
Les images ont tendance à se présenter sous trois formats principaux, PNG, JPEG ou GIF :
PNG – Les fichiers .png sont idéals pour les images de haute qualité, mais sont des fichiers plus volumineux. Le format PNG est à utiliser pour les images à faible résolution telles que les bannières, les logos, ou les infographies
JPEG – Les fichiers .jpg ou .jpeg sont très courants en ligne, car ils peuvent être efficacement compressés, ce qui les rend beaucoup plus petits qu’ils ne le seraient autrement.
Les JPEG sont utiles pour toutes les images de sites web, blogs et fiches produits.
GIF – Les fichiers .gif sont un autre format de fichier courant en ligne. Ils sont le plus souvent utilisés pour des images simples ou des animations, car ils sont contraints par le format 8 bits qui limite les couleurs et les détails.
Les GIF sont utiles pour les images ajoutées dans le contenu et pour les illustrations ou graphiques de base.
2. Compression d’images
La compression d’image est le processus d’encodage d’un fichier image afin qu’il consomme moins d’espace que le fichier d’origine.
Plus simplement, la compression d’image permet de réduire la taille du fichier image.
Il s’agit d’une technique de compression qui réduit la taille d’un fichier image sans affecter ou dégrader davantage sa qualité.
3. Modification des dimensions de l’image
La modification de la dimension de l’image est la dernière méthode d’optimisation de l’image.
Plus l’image est grande, plus elle contient de données, donc plus le fichier est volumineux.
Réduire la taille de l’image permet de réduire autant que possible la taille du fichier.
L’idéal est de dimensionner vos images aux dimensions souhaitées à l’aide d’un éditeur d’images avant de les télécharger sur WordPress.
Vous pouvez également optimiser et compresser les images avant ou après le téléchargement.
Comment optimiser les images pour de meilleures performances web ?
Maintenant que vous en savez un peu plus sur l’optimisation d’image, découvrez comment optimiser celles-ci manuellement ou avec une extension WordPress dédiée.
Optimiser les images manuellement
Si vous aimez le faire vous-même, vous pouvez optimiser manuellement toutes les images que vous utilisez sur votre site WordPress.
Vous pouvez redimensionner et recadrer les images par vous-même avant de les télécharger.
Il est important de connaître d’abord la taille d’affichage maximale de vos images afin de ne pas dépasser la limite de taille.
La taille d’affichage maximale est en fait la plus grande résolution qu’une image peut afficher sur un site Web.
Environ 1200 x 628 pixels pour les images d’en-tête et entre 640 x 480 et 1024 x 768 pour les images standards.
Optimiser les images avec Photoshop
Si vous maitrisez Photoshop – éditeur d’image le plus populaire – vous pouvez optimiser manuellement vos images :
- Ouvrez Photoshop et sélectionnez Fichier> Ouvrir
- Sélectionnez votre image pour qu’elle se charge dans Photoshop
- Sélectionnez Image> Taille de l’image dans le menu du haut
- Définissez la hauteur et la largeur souhaitées pour l’image
- Réglez la résolutiondans le même menu
- Sélectionnez Fichier> Exporter > Enregistrer pour le Web
- Sélectionnez JPEG (ou PNG) dans le menu
- Définissez une valeur de qualité d’image comprise entre 40 et 90 (peut nécessiter une expérimentation)
- Convertir et enregistrer le fichier
Utilisez un plug-in WordPress pour optimiser les images
Si vous ne souhaitez pas optimiser les images manuellement, vous pouvez installer un plug-in qui fera tout ce qui précède (et plus) pour vous.
Avantages des plug-ins d’optimisation d’image
Les avantages des extensions d’optimisation d’image sont nombreux, mais elles sont principalement utiles pour réduire la taille des fichiers images afin d’améliorer la vitesse de chargement des pages.
Vous pouvez le faire manuellement, comme nous l’avons indiqué ci-dessus, mais vous pouvez également utiliser un plug-in.
4 extensions de compression d’images pour WordPress
1. reSmush.it
ReSmush.it permet d’optimiser automatiquement vos images lorsque vous les ajoutez à votre blog.
De plus, il offre une option d’optimisation « en masse » pour les images déjà intégrées au site.
Noter qu’il limite l’optimisation : l’image ne doit pas dépasser 5 Mo. Vous avez le choix d’exclure des images manuellement de la compression si vous souhaitez les ajouter en taille réelle.

2. EWWW
EWWW Image Optimizer est facile à utiliser. Il offre la possibilité d’optimiser automatiquement les images et de les compresser.
De plus, vous n’avez pas besoin de créer de compte pour utiliser l’extension.

3. TinyPNG – JPEG, PNG & WebP image compression
Cette application créée par l’équipe TinyPNG, est une extension freemium. Vous ne pouvez pas optimiser plus de 100 images par mois.
La création d’un compte est nécessaire pour utiliser le plug-in.
Les paramètres du plug-in vous permettent de choisir les tailles d’images que vous souhaitez optimiser.

4. Imsanity
Imsanity permet de redimensionner automatiquement les téléchargements d’images volumineuses sur votre site WordPress.
Vous avez la possibilité de choisir la taille et la qualité qui vous convient, et laissez l’application faire le reste. Vous pouvez aussi redimensionner en bloc vos images précédemment téléchargées à partir de la médiathèque.